BUCK - Rotator

Question: How do we celebrate the launch of our new brand in the physical world? How can people touch it, and play with it?
Answer: Start with a circle.
My team and I love physical interfaces, and this simple input was a great excuse to explore how physical, graphic design, and code can collide on a small scale. It also raised a lot of interesting questions when we began thinking about creating content. Adding the ability to scrub forwards and backwards changes a lot about traditional frame based animation. For instance, how do we deal with easing in an animation when the wheel has its own momentum? Will an animation still feel responsive played back at a variable frame rate? What about code sketches? How do we ensure they all live in the same design space?
![]()
![]()
Answer: Start with a circle.
My team and I love physical interfaces, and this simple input was a great excuse to explore how physical, graphic design, and code can collide on a small scale. It also raised a lot of interesting questions when we began thinking about creating content. Adding the ability to scrub forwards and backwards changes a lot about traditional frame based animation. For instance, how do we deal with easing in an animation when the wheel has its own momentum? Will an animation still feel responsive played back at a variable frame rate? What about code sketches? How do we ensure they all live in the same design space?






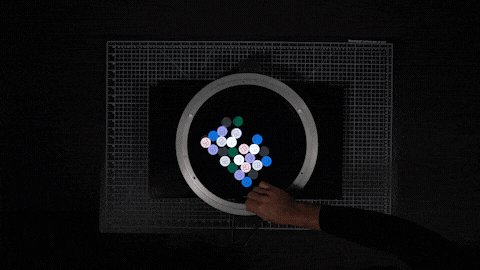
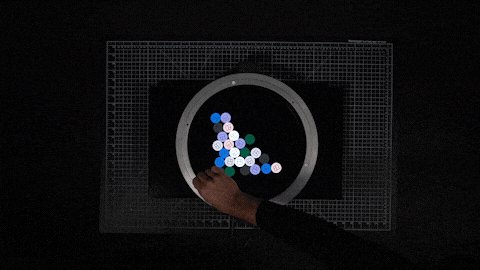
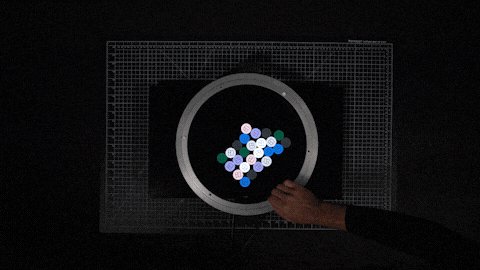
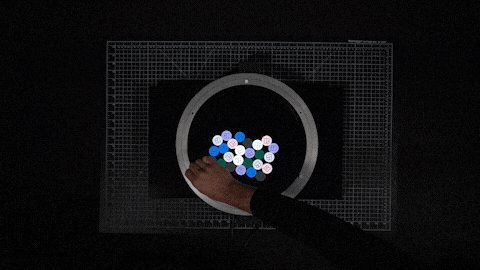
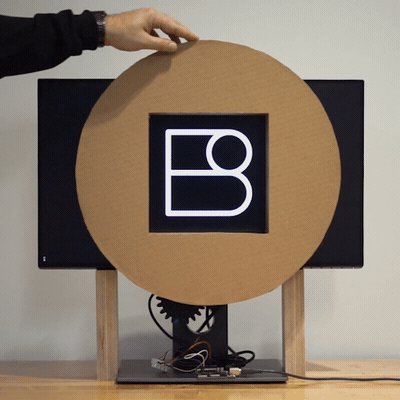
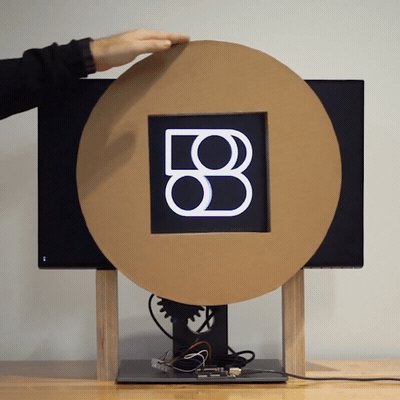
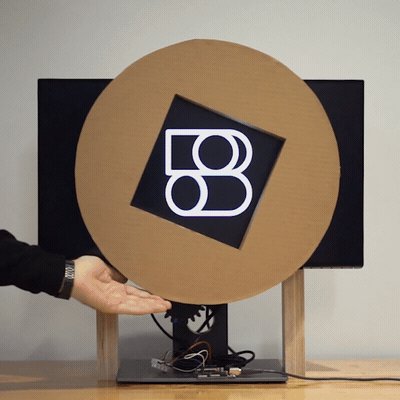
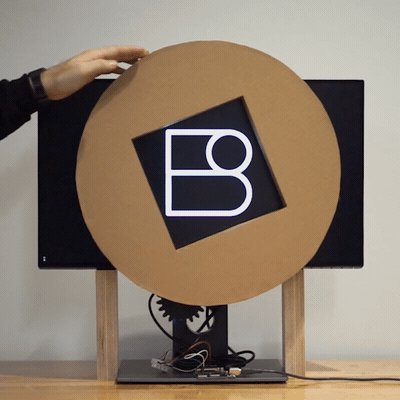
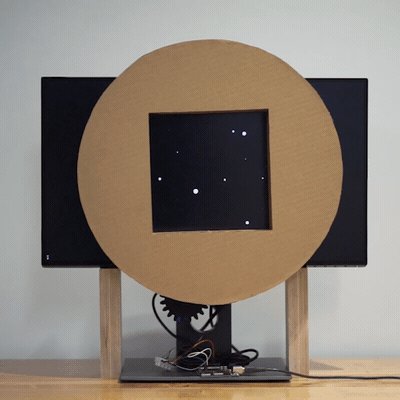
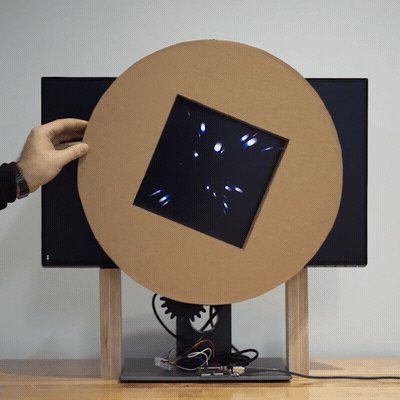
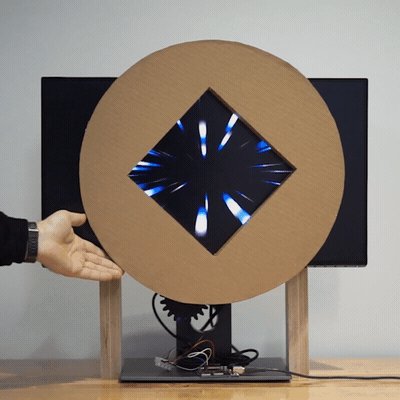
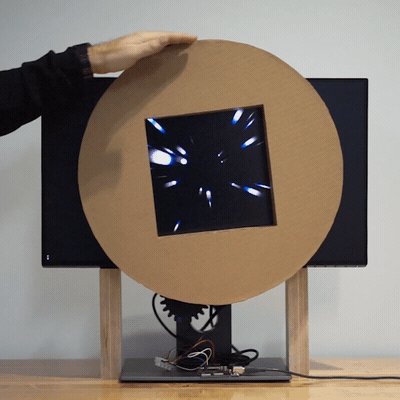
We explored a ring-based interface where users turn a giant wheel to control Buck brand expressions. From there we started putting together some parameters for a functional prototype.
Prototyping ︎︎︎




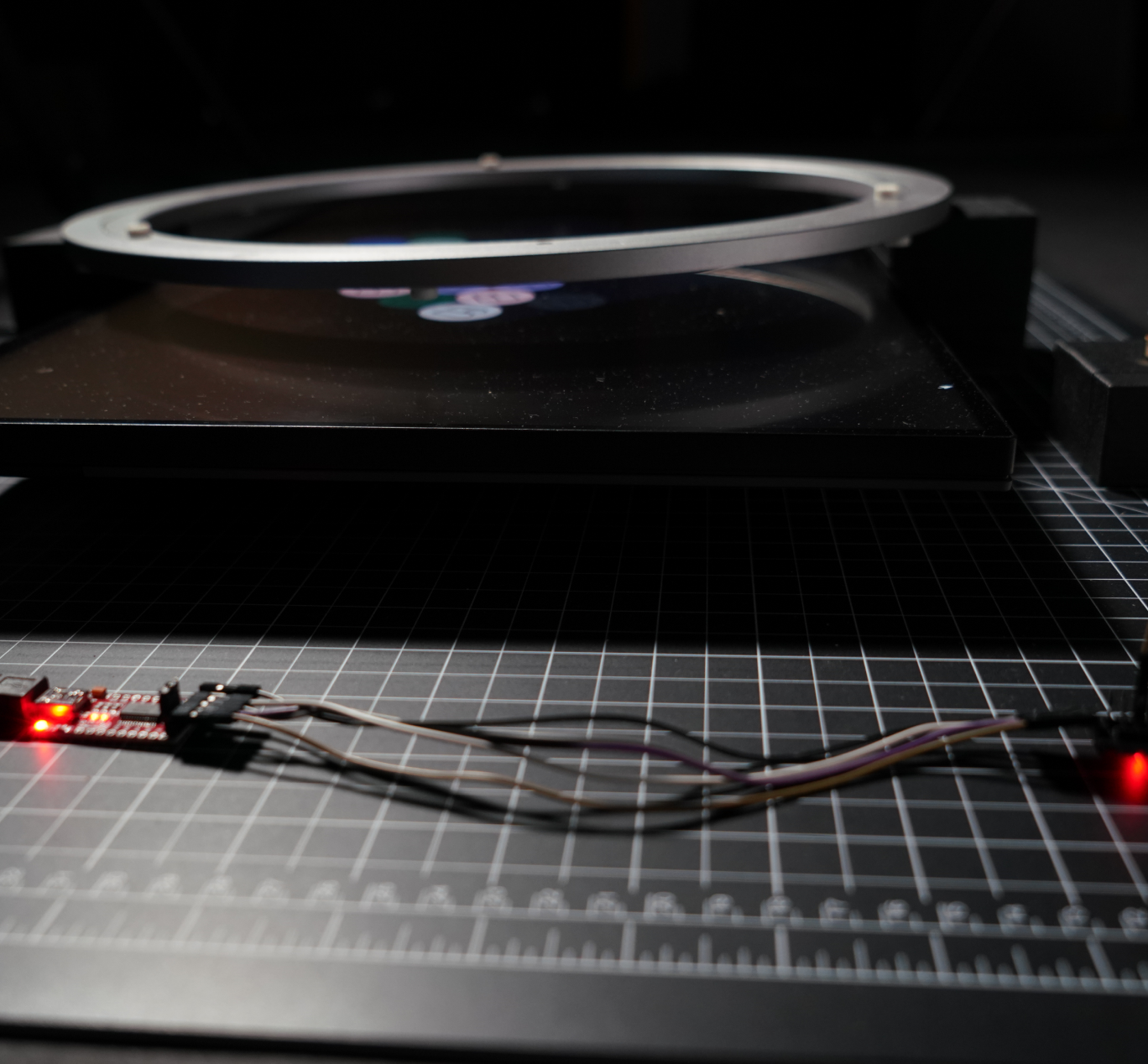
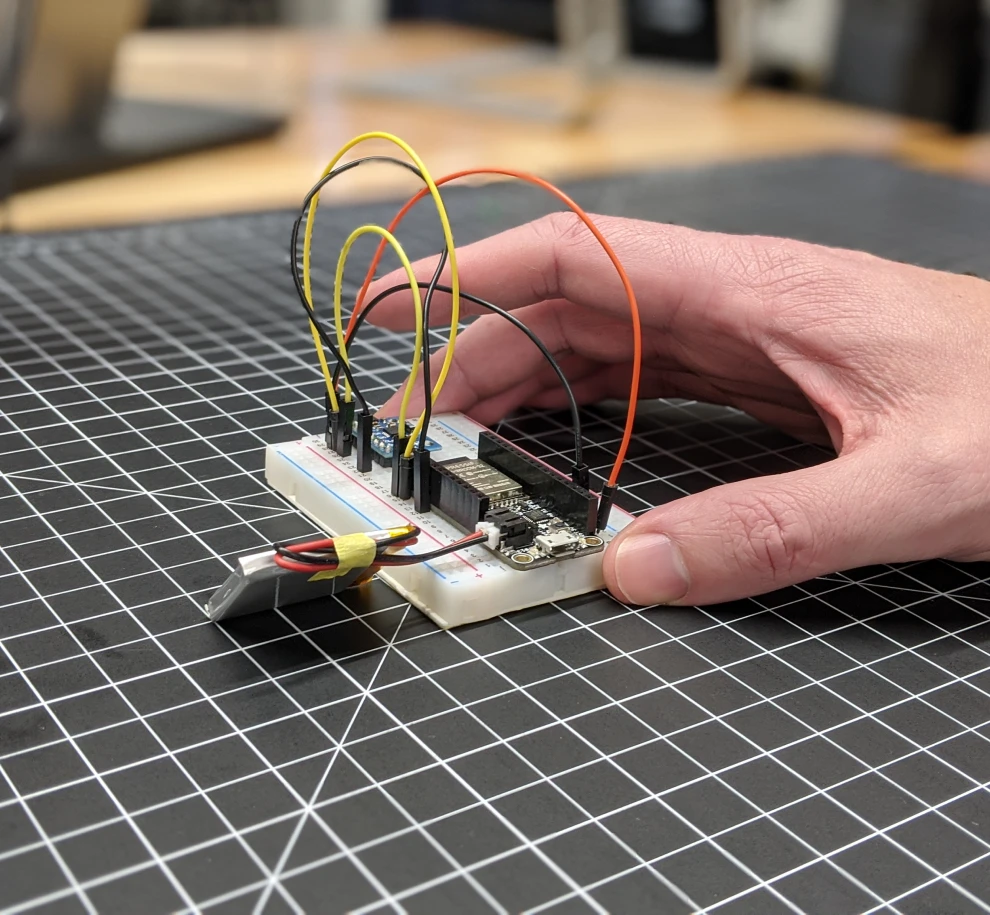
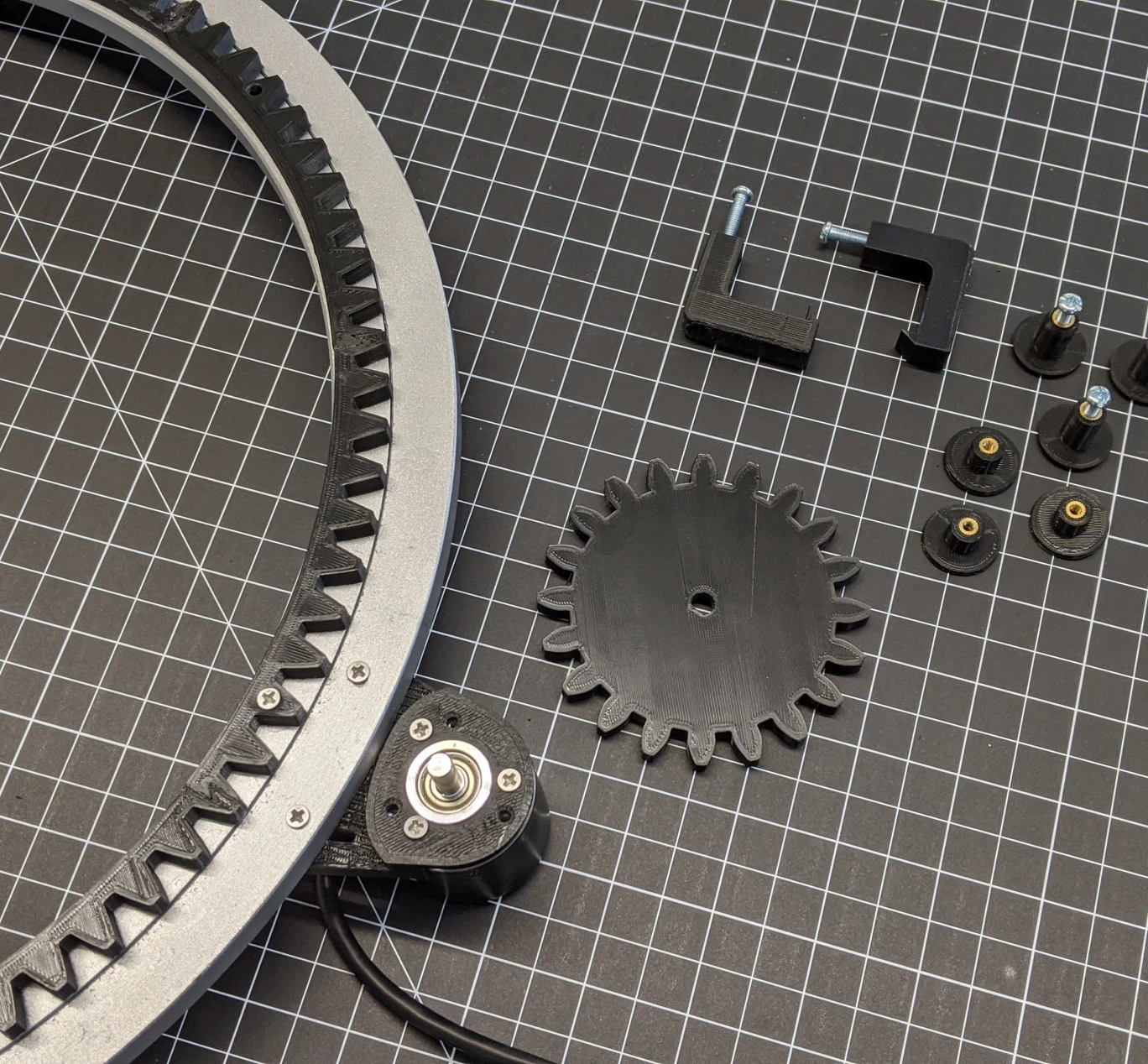
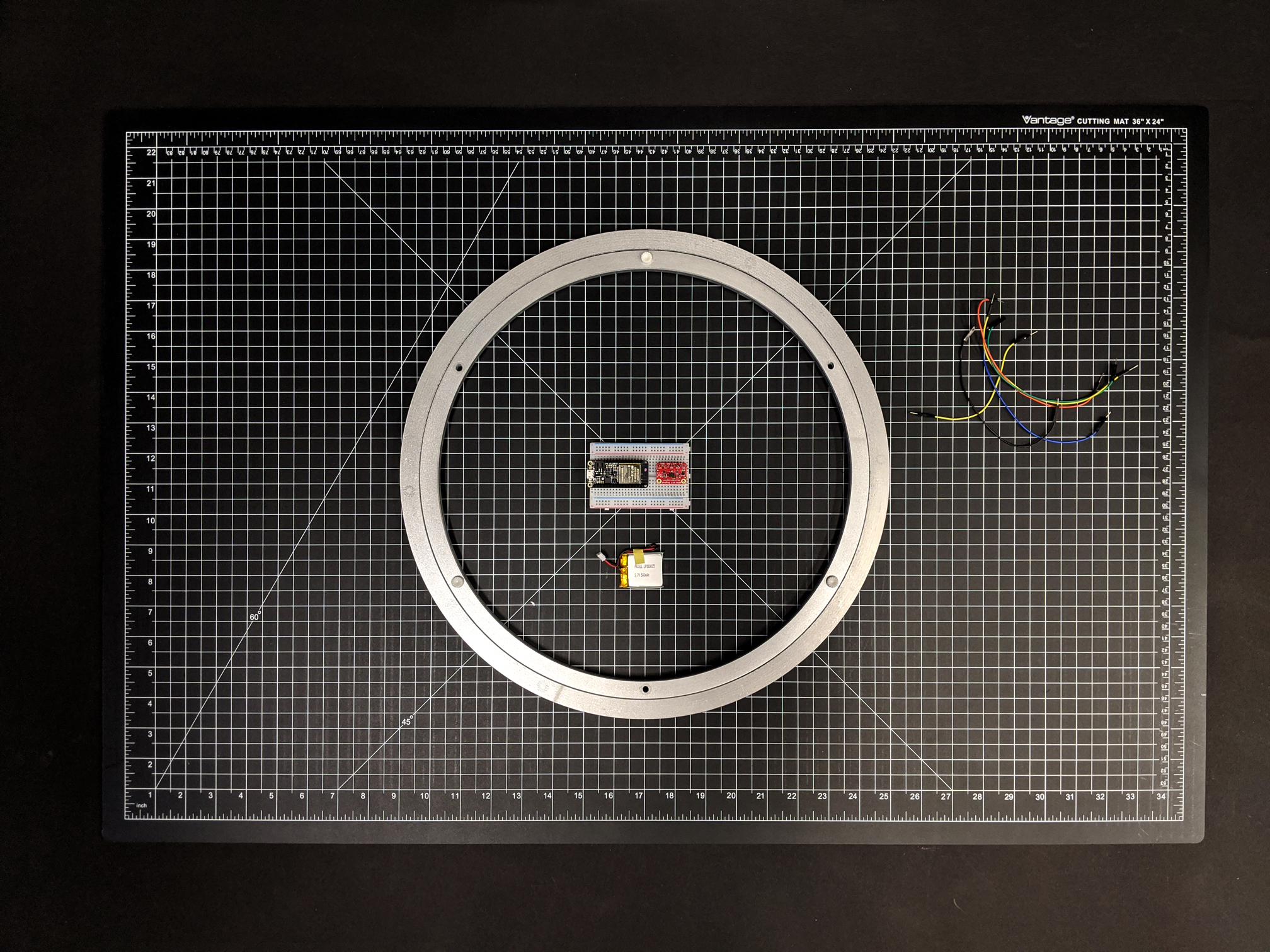
We designed and 3D printed some meshing spur gears and connected it to our wheel in a 4.5:1 gearing. Our encoder pulses 600 times per revolution, and with our gearing it gave us accuracy down to 0.133 of a degree. Together with a wired connection, we finally got the accuracy and speed we wanted.




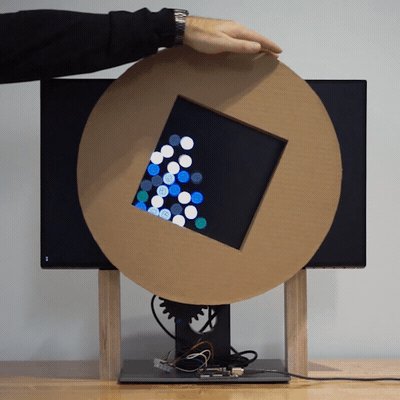
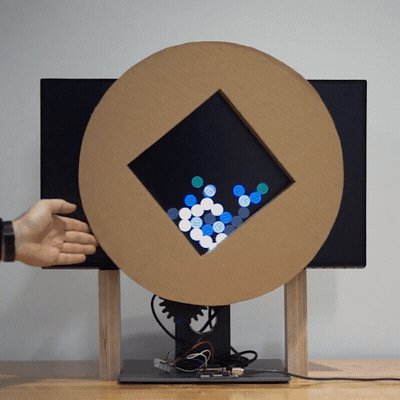
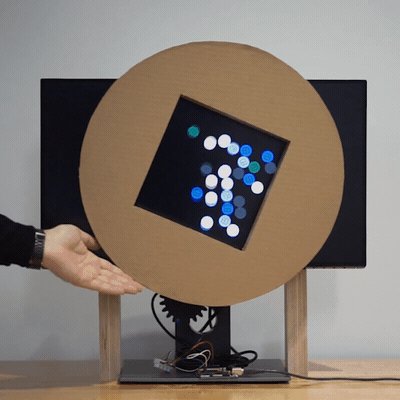
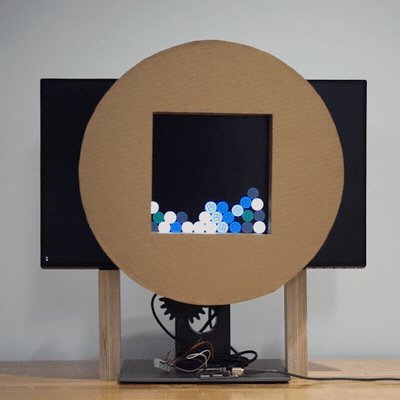
To prototype, we chose the ultimate prototyping material, corrugated cardboard. Due to the need to see a screen through the middle, we weren’t able to rotate on a traditional axle. After a bit of searching, a lazy susan bearing was the perfect prototype solution. Some connective plastic pieces were 3D printed and we were in business. We had a lot of ideas about what this wheel could do, but first we needed to bring it a little closer to reality.



Once we had a physical object to play with we turned our efforts towards design, animation & code. We started with three different code sketches to explore user interactions and see what felt right while using your hands to control animations and physics. These code sketches were a great starting point to decide how we can design content for the screen & interface as we dug into each sketch even further to test how things like frame rate, scale, speed & inertia effect how users interact with Rotator.

—
Made At:
Buck